De e-mail layout die standaard wordt gebruikt bij het verzenden van e-mails kunt u aanpassen om zo een eigen layout te gebruiken. In deze e-mail layout kunt u dan bijv. uw logo verwerken.
Een eigen e-mail layout dient u in HTML toe te voegen. Online zijn er verschillende tools terug te vinden om zo een HTML layout op te bouwen zonder dat u hiervoor technische kennis nodig heeft.
Hieronder vindt u een korte handleiding terug hoe u zelf zo een layout opbouwt in Stripo zodat u deze daarna kunt exporteren om te gebruiken in EenvoudigFactureren.
Stap 1: Open een account op Stripo
Ga naar de website van Stripo en open een nieuwe account. Er is een gratis optie beschikbaar waar u tot 2 layouts kunt opbouwen.
Stap 2: Maak een nieuwe template
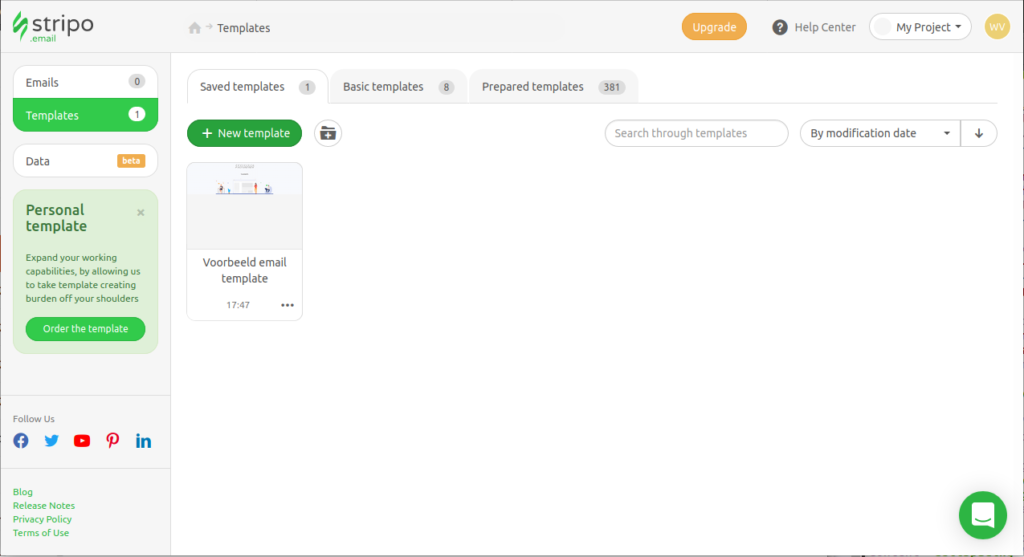
Klik op “New template” of begin vanuit een “Basic template” om een nieuwe template aan te maken.

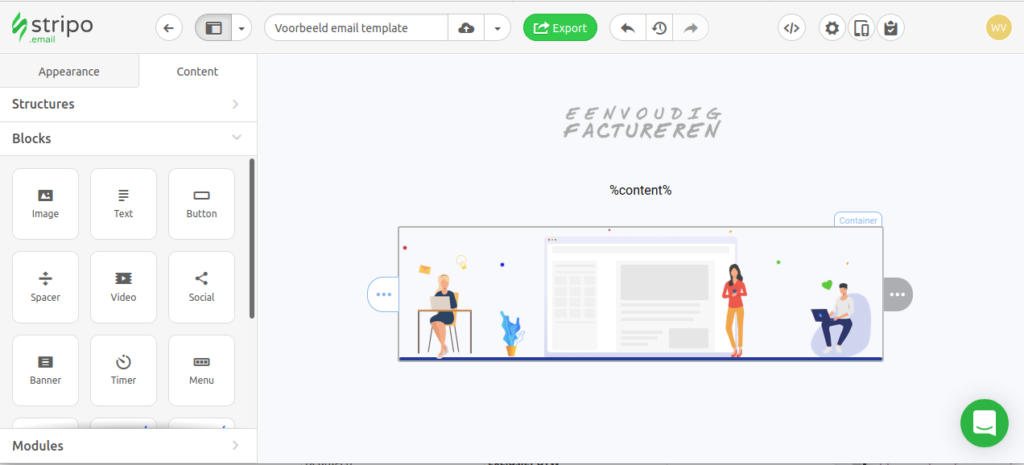
Voeg de elementen toe die u in de layout wenst te plaatsen. Zo kunt u uw logo toevoegen of een standaard boodschap voorzien. Voorzie een veld met de waarde %content% zodat deze in EenvoudigFactureren kan worden vervangen door de meegegeven boodschap.

Stap 3: Exporteer layout
Eenmaal de layout klaar is kunt u deze exporteren. Met een gratis Stripo-account kunt u tot 4x per maand een export uitvoeren.
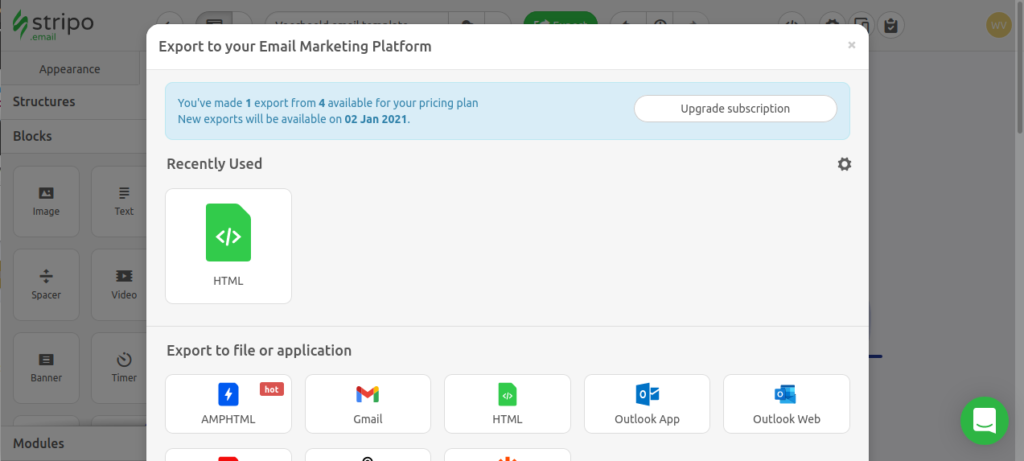
Klik bovenaan op “Export” en selecteer “HTML” als exportwijze.

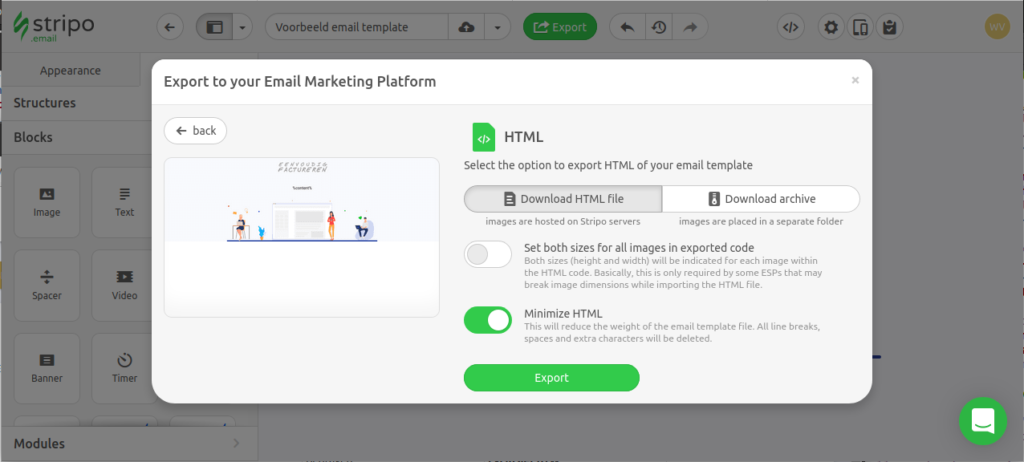
Selecteer de optie “Download HTML file” en vink (optioneel) de optie “Minimize HTML” aan.

Klik op “Export” om het bestand te downloaden.
Stap 4: Toevoegen in EenvoudigFactureren
Nadat u het bestand heeft gedownload kan deze worden toegevoegd in EenvoudigFactureren. Open het bestand in een teksteditor (bijv. Notepad maar niet in Word) en kopiëer de volledige inhoud.
Ga in EenvoudigFactureren naar “Instellingen” > “E-mail instellingen” en bij “E-mail layout” selecteert u “Eigen layout”. Voeg de inhoud van het bestand toe bij “Eigen layout”. Vergeet niet om de aangepaste instellingen op te slaan via de knop “Instellingen bijwerken”.

Super! Als u deze stappen succesvol heeft doorlopen zal de aangepaste e-mail layout worden gebruikt bij het verzenden van e-mails op EenvoudigFactureren.
Variabelen
Variabelen die u ook kunt gebruiken in de e-mail teksten kunnen ook worden toegevoegd aan de eigen HTML layout. Zo kunt u de naam van uw klant, het openstaande bedrag of de gestructureerde mededeling verwerken in uw layout.
Een overzicht van de beschikbare variabelen kunt u terugvinden op: Variabelen.
Betaalknop toevoegen
Gebruikt u een koppeling met POM of Mollie dan kunt u ook een betaalknop toevoegen aan uw eigen layout.
Voeg in de HTML layout een knop toe en voeg als link de variabele %payment-link-url% toe. Deze variabele zal automatisch worden vervangen door de correcte betaallink. Andere variabelen zoals %total-remaining% (=openstaand bedrag) kunnen ook worden gebruikt.
Om de betaalknop enkel toe te voegen indien er een te betalen bedrag is kunt u de betaalknop omringen door [payment-link] … [/payment-link].
Gebruikt u de POM-koppeling dan kunt u onderstaande betaalknop gebruiken volgens de specificaties van POM:
[payment-link]
<p style="font-family: Arial, Helvetica, sans-serif;font-size: 16px;color: #757575;line-height: 23px;mso-line-height-rule: exactly;margin-top: 0;margin-bottom: 24px;">%pom-button-instructions%</p>
<table border="0" cellspacing="0" cellpadding="0" align="center" style="line-height: 16px !important;">
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="border-radius: 5px;" align="center" bgcolor="#0066A1"><a style="width: 220px; font-size: 18px; font-family: Helvetica; color: #ffffff; text-decoration: none; border-radius: 5px; padding: 17px; border: 1px solid #0066A1; display: inline-block;" href="%payment-link-url%" target="_blank" rel="noopener"> ➜ %pay-now% </a></td>
</tr>
</tbody>
</table>
<p style="text-align: left;">
<span style="font-size: 13px; color: #202020; font-family: Helvetica; text-align: left;">powered by <a style="color: #2baf2b; font-weight: normal; text-decoration: none;" href="https://www.pom.be" target="_blank" rel="noopener">POM</a></span>
</p>
</td>
</tr>
</table>
[/payment-link]
